今日から使えるカスタムフィールド活用術

WordPressでWEBサイトを制作する時に、カスタムフィールドを使った更新機能を追加して、更新を簡略化して更新の負担を減らしたいと思うことがあると思います。 とくに、クライアントが関わる案件ではカスタムフィールドを使用することでHTMLの知識がなくてもページの追加や編集が可能になり、フォームに入力をする感覚で更新が可能になるのでとても重宝します。
この記事ではカスタムフィールドプラグインで人気の「Advanced Custom Fields(以下ACF)」を使用した、実際のWEBサイト構築で役立つTipsをいくつか紹介したいと思います。
募集要項や概要説明に使えるテーブル(表)の実装

会社概要や採用情報の募集要項などで見られるテーブルレイアウトはACFを使用すると簡単に実装できます。
例えば当サイトの制作実績ページで使用しているテーブルは下記のような構成になっています。
<table>
<tbody>
<tr>
<th>項目</th>
<td>項目の詳細</td>
</tr>
<tr>
<th>項目</th>
<td>項目の詳細</td>
</tr>
<tr>
<th>項目</th>
<td>項目の詳細</td>
</tr>
</tbody>
</table>
クライアントが更新するたびに、このようなコードを毎回入力することは手間がかかり、もしどれかのタグを消してしまった場合にはレイアウトが崩れる可能性もあります。
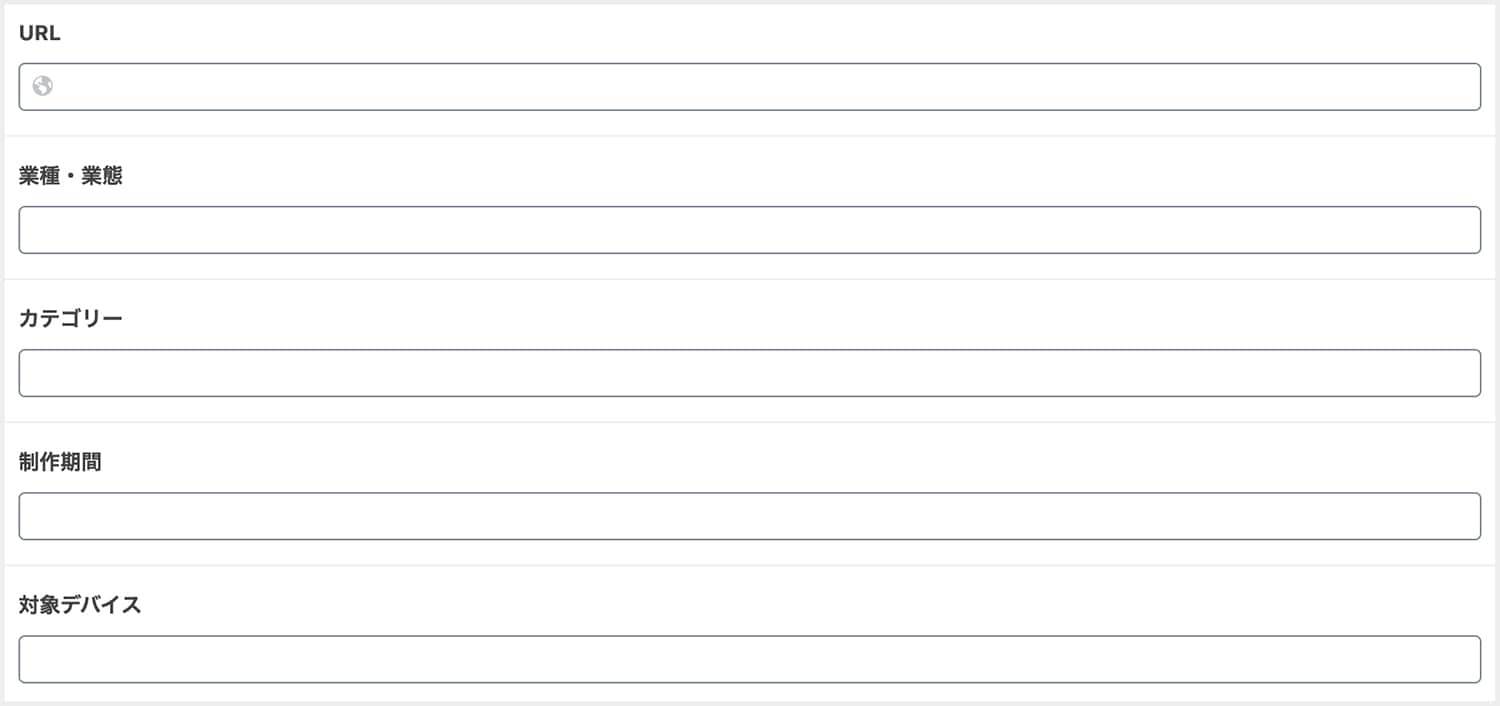
カスタムフィールドを使用すれば入力がとても簡単になり誰でも更新が可能になります。

上記画像のように項目ごとに入力フォームがあるのでタグが消える心配やHTMLを編集する必要もありません。
チェックボックスやラジオボタン、ドロップダウンメニューの利用

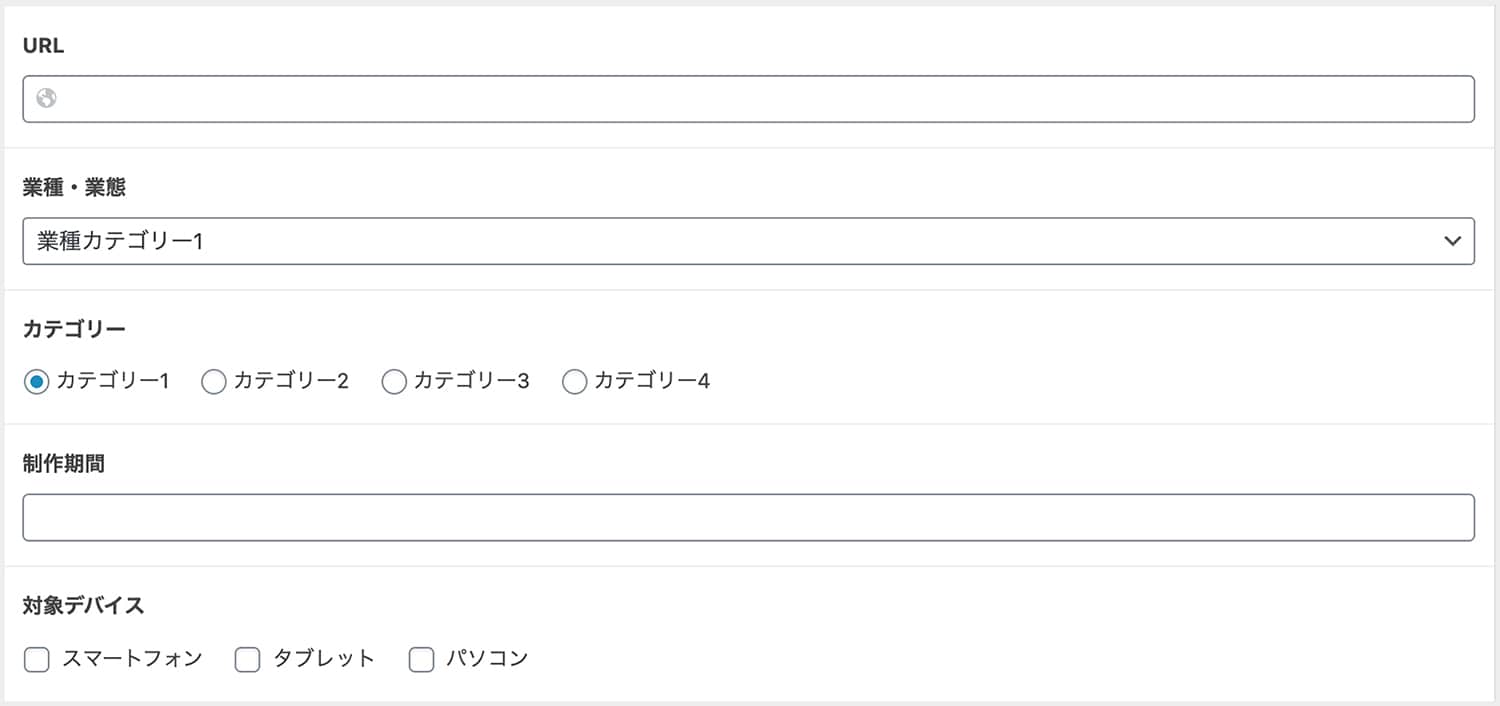
入力する内容を複数の選択肢の中から選ばせたい場合は、チェックボックスやラジオボタン、ドロップダウンメニューを使うのがおすすめです。 性別やカテゴリーの選択などで活躍すると思います。
管理画面からの入力も簡単になり、入力のルールづけをする際には必ず必要になってくると思います。

上記画像のように選択肢が表示されているので該当する項目をチェックするだけで入力の煩わしさもなくなります。
クライアントの目線に合わせたカスタマイズが大切
今回ご紹介した内容はWEBサイトの更新を楽にするだけでなく、コンテンツの内容に統一感を持たせることも可能になります。
WEBサイト制作時に決めたルールを、運用していくクライアント側でも把握できるようにするためにも、カスタムフィールドの活用がおすすめです。
導入に関するご相談などお気軽にお問い合わせください。